お知らせ
2024.11.05
【Googleタグマネージャー】設置したタグが発火しないときに確認したいチェックポイント

タグが動作しないときのチェックポイント

1. GTMコンテナが該当のページに入っているか

GTMコンテナのタグは基本的にサイト内の全ページに設置していると思いますが、まれに一部を別のコンテナで管理していたり、サイトの改修で後から作ったページにGTMコンテナが設置されていなかったりする場合もあります。
GTMのアクセス権限を持っている場合と持っていない場合のそれぞれの確認方法は下記です。
GTMのアクセス権限を持っている場合の確認方法
目的のタグを設定したGTMコンテナから、プレビューモードを起動して、確認したいページで「Tag Assistant Connected」となればGTMタグが入っています。
「not Connected」の場合はそのページにGTMのタグが設置されていません。
GTMのアクセス権限を持っていない場合の確認方法
GTMへ直接アクセスできなくても、ブラウザからコンテナタグを確認できる方法があります。確認したいページを開いて右クリックし、「ページのソースを表示」を選択します。
ソース内をGTMのコンテナID(GTM-XXXXの形式のID)で検索して、記述が存在すればGTMタグが入っています。
※コンテナIDがヒットしても、例えばタグの記述が途中で切れてしまっているなどで正常に動作していないことはあり得ます。タグ全体の存在を確認するようにしてください。
2. GTM上でタグが有効になっているか

GTMはタグ単位でオンオフができるので、よく見たらオフになっていて動作しなかった、という場合があります。
そのために、GTMの管理画面で該当のタグが一時停止になっていないか確認しましょう。
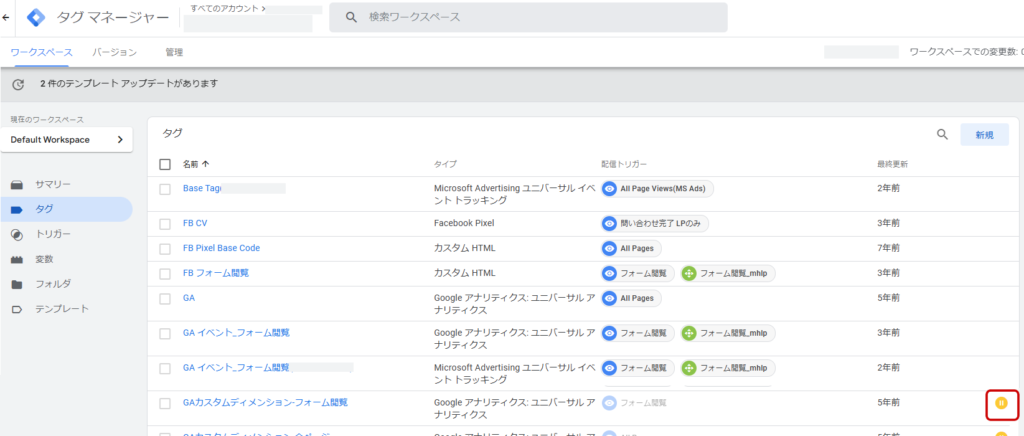
GTM管理画面で 左側メニューから「タグ」を選択し、タグの一覧で確認します。
一時停止のタグは、下記画像のように一時停止のアイコンが表示されます。
3. セットで動作する必要のあるタグがそろっているか

例えば、Yahoo!広告であればサイトジェネラルタグ、Meta広告(FacebookやInstagramなど)であればベースコードなど、媒体によってイベントのタグとセットで動作させる必要のあるタグがあります。必要なタグがすべて動作しているか確認しましょう。
ベースコードの後にイベントタグが動作するなど、動作の順序が決まっていることが多いので、仕様どおりの順序で設定しているか、タグの順序付けも確認します。
GTM管理画面の「タグ」から、タグ名をクリックして「タグの設定」>「タグの順序付け」を確認しましょう。
各広告媒体の仕様については、公式ヘルプを確認してください。
4. トリガー条件が合っているか

GTMではタグの動作条件を「トリガー」で設定しますが、そのトリガー設定が意図通りになっていないケースもあります。
タグの動作に違和感がある場合、GTMプレビューで該当のタグの「Firing Triggers」を確認しましょう。
【Firing Triggersの確認手順】
GTMでプレビューを起動します。
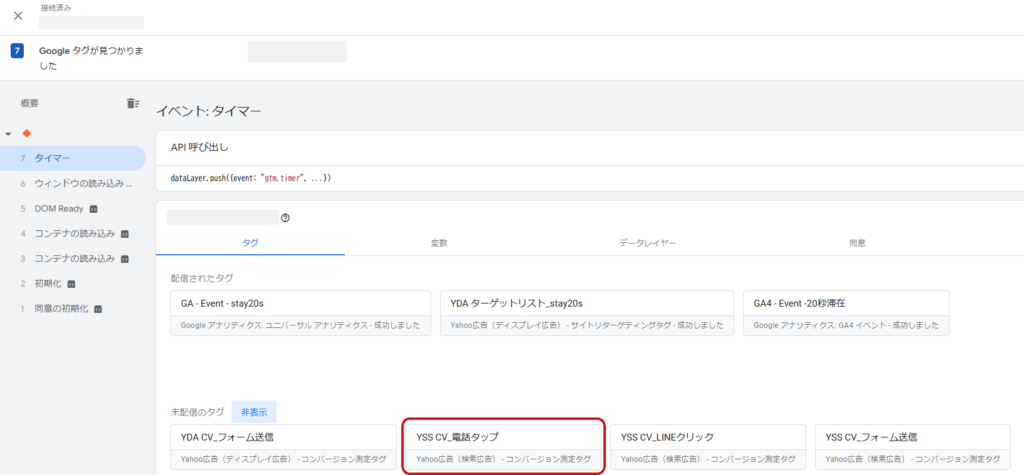
①画面左の一覧から、トリガーに設定した動作タイミング(コンテナの読み込みなど)をクリックします
②画面右下の「Tags」のタブをクリックします
③「非配信のタグ」のセクションから、目的のタグを探し、クリックします
④「タグの詳細」画面が開きます
トリガー条件で「×」になっているものがあれば、トリガー条件を見直します。
「×」になっているのは、トリガーに設定されているけれど当てはまらなかった条件です。
例えば、URLに〇〇を含む、という条件に「×」がついた場合は、条件の文字列や正規表現が実際の遷移先ページURLと一致しなかったということです。
トリガー設定時に想定していなかったURLのパターンがテストで見つかることもあるので、「×」になった条件をよく確認してください。
タグは動作してるはずだけど媒体でコンバージョンが計測されないとき
GTMプレビューで見るとタグは動作しているけれど、広告媒体側でコンバージョンが計測されないときは、以下のポイントを確認しましょう。
5. 広告媒体側へ動作が飛んでいるか

GTMプレビューは、あくまでGTM上に書かれたタグがどのように動作するかを確認するものです。
そのため、GTM上だと動作しているけど、実際は何らかの原因で媒体まで動作が飛んでない可能性があります。
Chromeデベロッパーツールの「Network」、または媒体提供のタグチェックツールで、媒体に動作が飛んでいるかを確認しましょう。
動作が飛んでいない場合は、なんらかのエラーが起こっている可能性があります。
6. タグに設定しているアカウントID、コンバージョンラベルなどが正しいか

設計書やタグのコードをコピペで作って、誤って他アカウントのIDを記載していることがあります。
GTMの管理画面、またはChromeのデベロッパーツール、Tag AssistantやMeta Pixel Helperなど、媒体提供のタグチェックツール(Chrome拡張機能)を使用して、タグのアカウントID等を確認しましょう。
商品などのIDが取れない/取れるかわからない
新規にタグを設置しようとするとき、目的の値(商品ID、価格など)がタグで取得できるかわからない場合は、下記のポイントをチェックしてください。
dataLayerが使える場合はGTM上で比較的簡単に変数を設定することができますが、それ以外(HTML上の要素やページのURLから目当ての商品情報を取得する場合)は基本的にJavaScriptの知識が必要になります。
下記のチェックポイントに沿ってページ内で目当ての値が取れそうなことを確認した上で、社内のエンジニアさんなどに相談してみることをおすすめします。
7. dataLayerに目的の値が入っているか

dataLayerは、GTMに必要な値(商品ID、売り上げ値など)を渡すために用意する仕組みです。
サイトとGTMがスムーズにデータをやりとりするために、一時的にデータを保存しておく“箱”のような役割を持っているとイメージするとわかりやすいかもしれません。このdataLayerを通じて、あらかじめWebサイト側で必要なタイミングで必要な値をセットしておきます。
すでにWebサイト側にdataLayerが設定されており、タグを動作させる時点でdataLayerに目的の値が入っていれば、GTMの設定で値を取得できます。
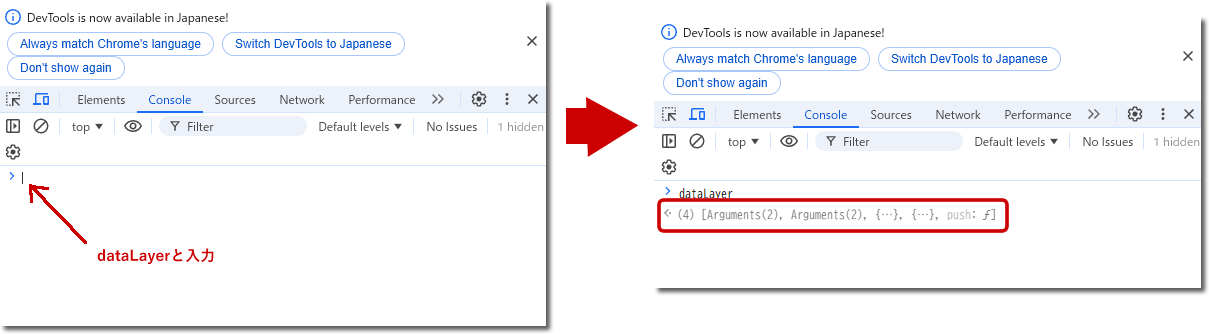
【Chromeデベロッパーツールを使った確認方法】
①Chromeデベロッパーツールを起動(F12)
②上部の「Console」タブをクリック
③「>」の横に「dataLayer」と入力し、Enterを押します
こうしてdataLayerの内容が表示されるので、目的の値が入っているかを確認します。
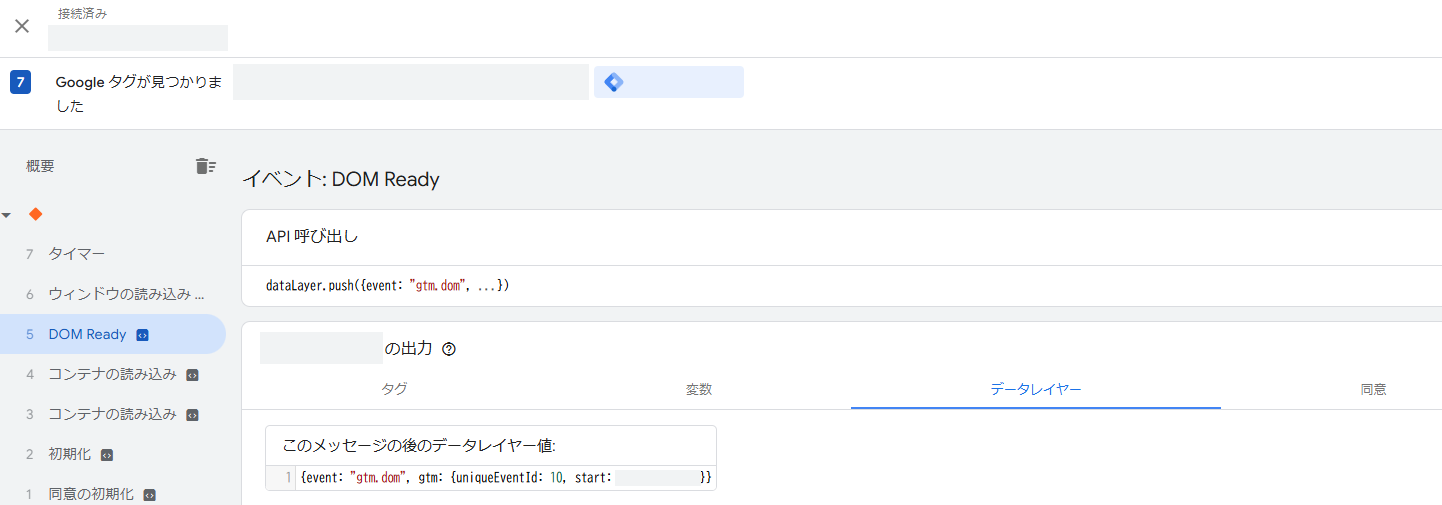
【GTMプレビューを使った確認方法】
GTMプレビューを起動し、該当のページまで遷移します。
タグを動作させたいタイミング(DOM Ready※など)を選択し、「Data Layer」のタブを確認すると、dataLayerの内容が表示されるので、目的の値が入っているかを確認します。
※DOM Readyとは、ページ内の要素をすべて読み込んだタイミングで実行されるトリガーのことです。
8. 目的の値がHTML内に書いてあるか

HTMLの記述に書いてあれば、「カスタムJavaScript変数」を使って値を取得できることがあります。
商品IDなどを取るのによく使うのは、商品ページへのリンクや商品の写真(画像名)です。
例えば、詳細ページへ遷移するボタンのリンク先URLを取得して、URLから正規表現で商品IDを取り出す、といった処理をすることでIDを取得することができます。
【HTMLの確認方法】
①Chromeデベロッパーツールを起動
②左上のアイコンをクリック
③この状態でページ内の要素にマウスオンすると、HTMLの内容を確認できます。目的の値が書いてありそうな箇所を探しましょう
9. 目的の値がページURLに含まれているか

商品IDなどがページURLに含まれている場合は、カスタムJavaScript変数を使って値を取得できることがあります。
例)商品詳細ページが下記のようなURLのとき、現在閲覧しているページのURLから、正規表現を使って商品ID(この場合は2889)を取得可能です。
https://〇〇.co.jp/products/2889
まとめ
タグがうまく動作していないとき、どこから確認したらいいかわからなくなってしまうこともあると思います。
原因は場合によって異りますが、「GTMのタグが入ってない」「タグがオフになっている」など、なんで気づかなかったんだろうという原因で動作していないこともありますので、落ち着いてこの記事のポイントを上から順番に確認してみてください。